Una navigazione fluida permette ai clienti di arrivare facilmente le informazioni e di accedere rapidamente ai prodotti. Si tratta quindi di un elemento chiave delle performance dei siti di e-commerce ed essenziale per soddisfare le esigenze dei clienti.
Il modo migliore per sviluppare la tua navigazione è di imparare più funzionali. Oggi, siamo fieri di presentare 3 siti di e-commerce che utilizzano la nostra soluzione con una navigazione fluida.
Ceramic Store, Caffè Vergnano e ProduceShop hanno attirato la nostra attenzione, sia attraverso un'esperienza utente intuitiva, un negozio online semplificato o un percorso d’acquisto coerente e orientato alla conversione.
Anche i migliori possono ancora progredire!
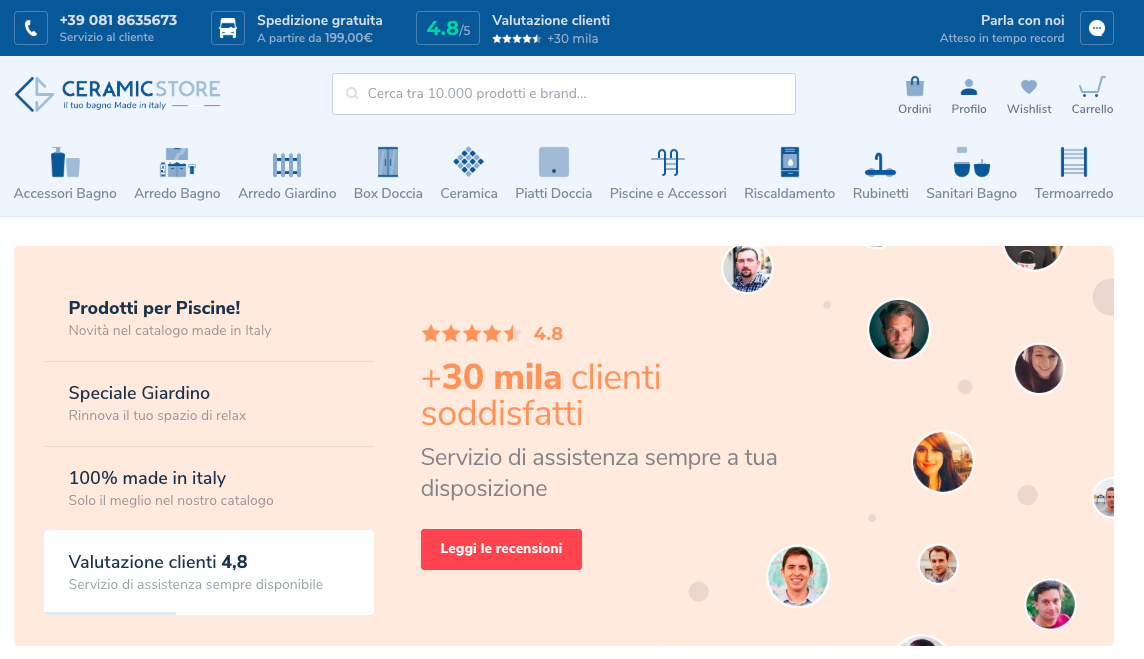
Ceramic Store, un’esperienza utente intuitiva
Una navigazione fluida significa che l'utente non deve pensare: l'informazione è chiara e si trova dove ci si aspetta e quando lo si aspetta.
Per fare questo, Ceramic Store non esita a mettere informazioni parecchi volte per assicurarsi che chiunque può accedervi, senza doverle cercare. Per esempio, le recensioni dei clienti appaiono nell'intestazione, nel piè di pagina e nel primo inserto scorrevole della homepage. Infatti, se hai un inserto scorrevole sulla tua homepage, puoi inserire la tua nuova collezione, le tue promozioni ma anche i tuoi punti di forza e le tue particolarità (qui le recensioni dei clienti e il Made in Italy da non trascurare!).

Anche, il sito di Ceramic Store è molto visivo. Infatti, le persone si ricordano poco di ciò che leggono, ma se ai testi viene associata un’immagine, si incrementa considerevolmente.
Così, le schede sono rappresentate da icone. Spostando il mouse su una scheda, appare una finestra con una foto e poi l'elenco dei prodotti. Si noti che un piccolo "+" permette di scorrere le sottocategorie: ideale per negozi con molti prodotti! Allo stesso modo, cliccando sulla barra di ricerca, l'utente vedrà apparire una finestra con i filtri e i suggerimenti sui prodotti con le loro foto. Questi suggerimenti si adattano se la persona inizia a scrivere.
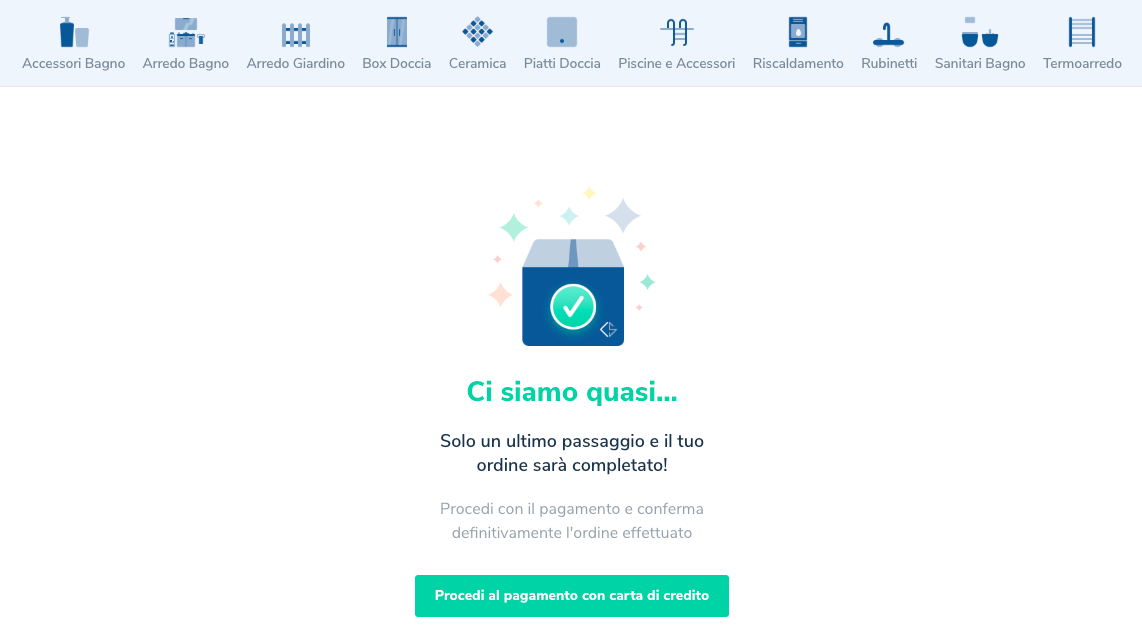
Un tocco originale: il negozio ha una pagina "Ci siamo quasi..." poco prima della pagina di pagamento personalizzato.

Caffè Vergnano, un negozio online semplice
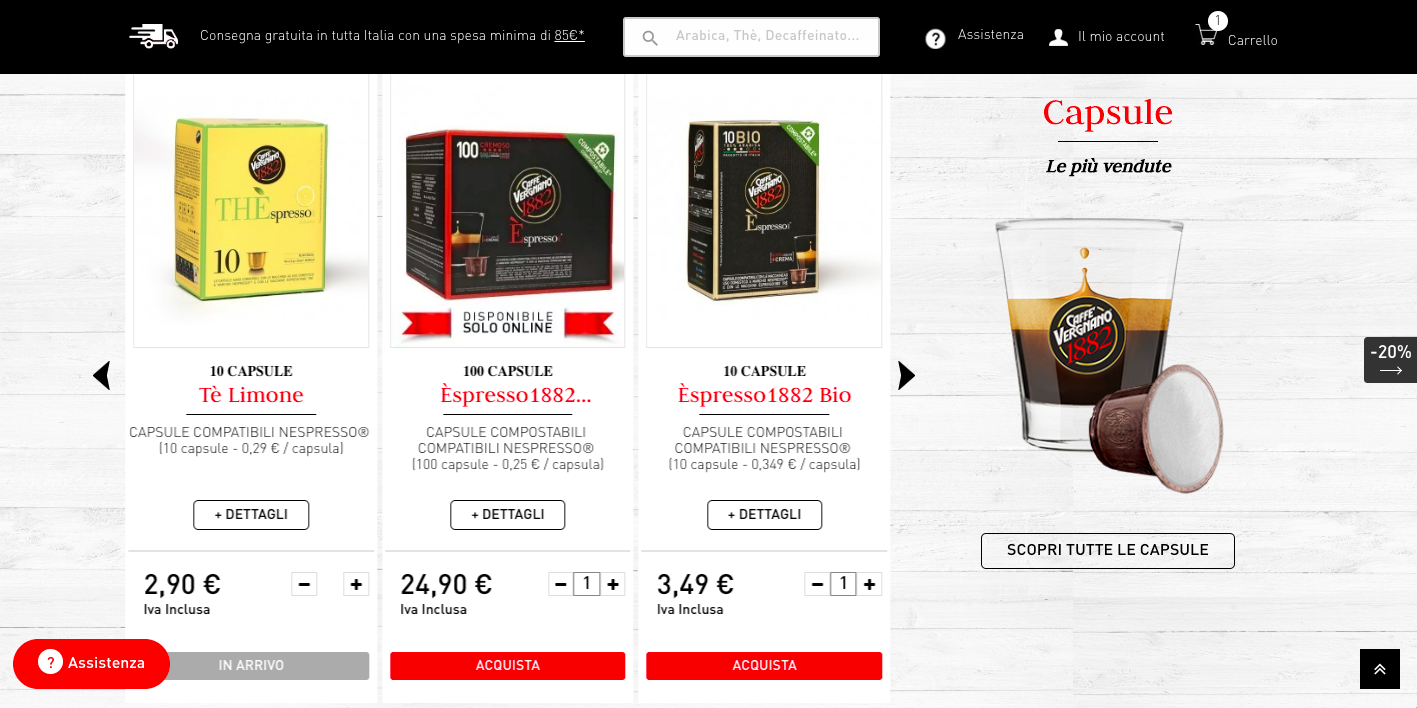
Un altro metodo per facilitare la navigazione di un sito e-commerce è di ridurre e semplificare le fasi del percorso d’acquisto. Uno dei nostri Partner, GBS (Global Business Solution) lo ha capito bene nella creazione di Caffè Vergnano. Per vederlo, basta guardare le scorciatoie sulla homepage di Caffè Vergnano. Infatti, i clienti vi trovano i prodotti e possono scegliere il numero desiderato, inserirlo direttamente nel cestino o accedere alla scheda prodotto.
Per essere sicuri che questa scorciatoia tra la homepage e il cestino sia efficace, i clienti possono passare il mouse sull'immagine dell'articolo per vedere le caratteristiche del prodotto (ad esempio l'intensità del caffè). Questo e-merchant mette anche delle icone sulla homepage dedicate alle diverse capsule di caffè tra cui scegliere. Nello storytelling, alcune parole reindirizzano direttamente al prodotto dedicato. Risultato: non c'è bisogno di cercare un prodotto nelle diverse pagine!

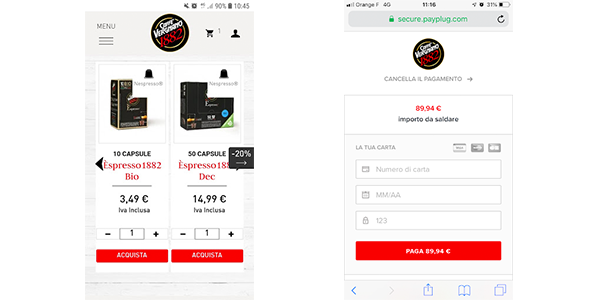
Caffè Vergnano ha sviluppato anche questa navigazione fluida su tutti i supporti: il cliente ne beneficia sia al computer che al telefono. Avere un sito responsive è diventato essenziale quando si sa che un consumatore italiano sa come utilizzare uno smartphone per lo shopping online.
Questo negozio mobile-friendly semplifica le pagine del sito al telefono. Per evitare di avere un inserto o un'immagine troppo piccola per lo schermo mobile, il sito ha preferito dare al cliente la possibilità di scorrere i prodotti o gli inserti con il dito piuttosto che mostrare tutto. Non ci sono inserti scorrevoli sulla homepage per alleggerire il sito e mantenere la velocità di caricamento della pagina. Per finire, la pagina di pagamento con Payplug è 100% responsive e sicuro. Tenete a mente che un sito che è ottimizzato per cellulari è un sito che è meglio posizionato nei motori di ricerca come Google!
 Homepage e pagina di pagamento su mobile
Homepage e pagina di pagamento su mobile
ProduceShop, un percorso d'acquisto coerente e orientato alla conversione
Il tempo medio di permanenza su un sito è di 2 minuti e 17 secondi (Brafton content marketing benchmark report). Attirare l'attenzione degli utenti di Internet è quindi essenziale per qualsiasi sito web.
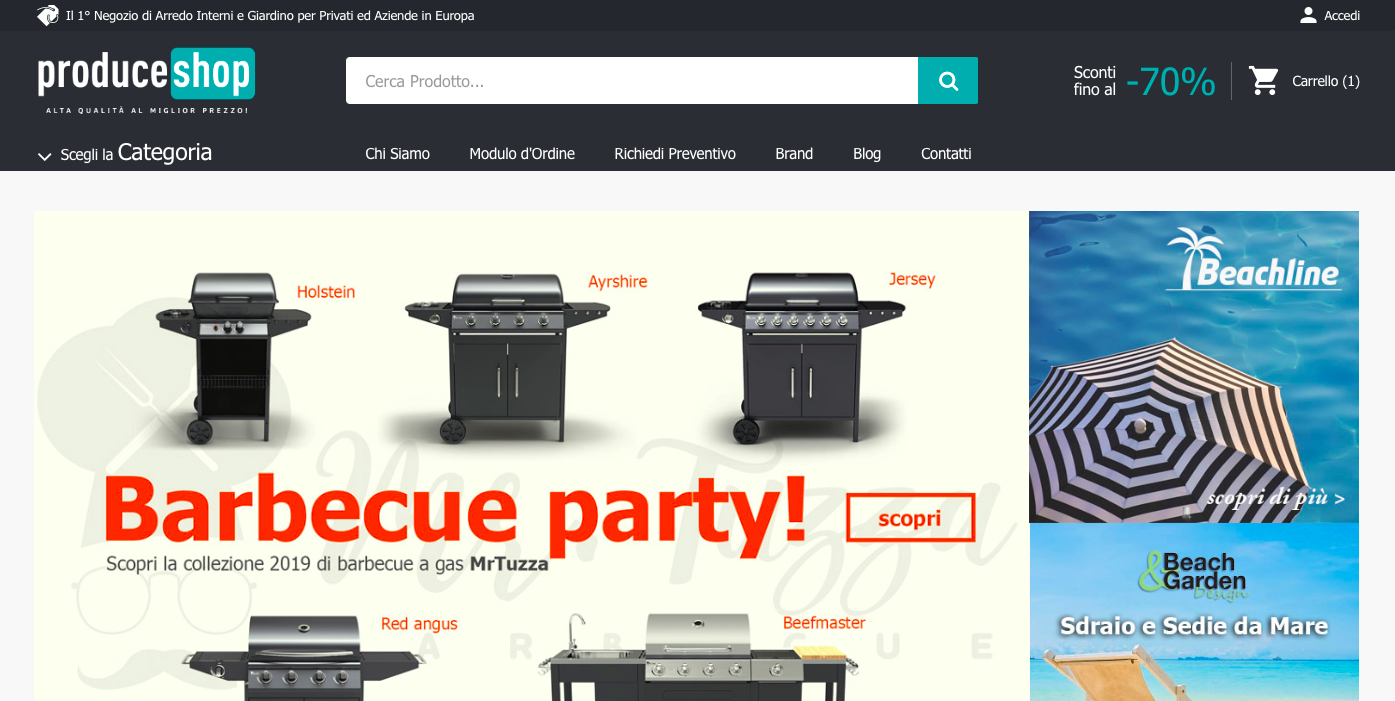
ProduceShop lo ha capito bene. La navigazione di questo negozio è stata studiata per indirizzare il cliente il più velocemente possibile e in modo molto semplice alla fase di acquisto. Infatti, il commerciante evidenzia direttamente i suoi beni: "sconti fino al -70%" posizionato proprio accanto alla barra di ricerca e l'informazione "1,7 milioni di clienti serviti in tutta Europa" che si trova più volte nel processo d’acquisto. Il negozio può anche essere adattato in base alla stagione. Oggi, i prodotti evidenziati in homepage sono i barbecue e l'attrezzatura da spiaggia: perfetti per l'estate!
Per incoraggiare le persone ad acquistare, il negozio online visualizza sulle schede prodotto il numero di persone che guardano il prodotto, le recensioni dei clienti e il giorno della consegna stimata. Queste informazioni consentono ai clienti di mettersi in una situazione di acquisto e di proiettarsi con il prodotto.

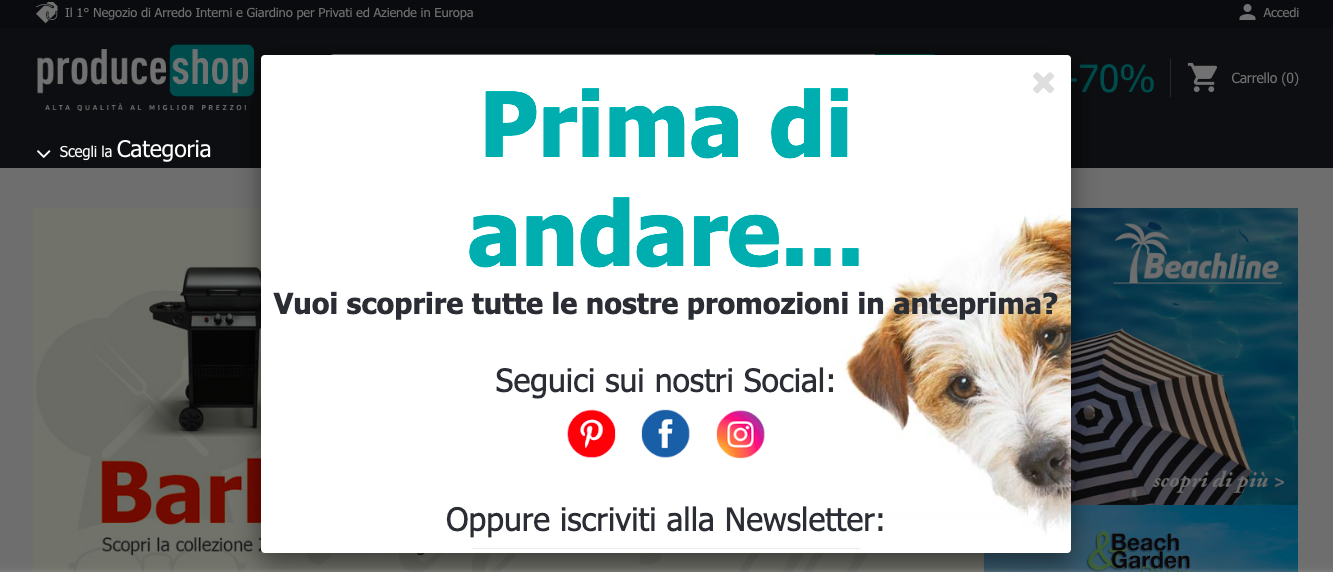
Anche, il merchant fa buon uso dei pop-up. Per esempio, se il cliente indirizza il mouse per uscire dal sito, appare un pop-up che offre la possibilità di seguire ProduceShop sui social network o di iscriversi alla newsletter. Una volta nel carrello, un pop-up "offerta flash" permette di suggerire al cliente di aggiungere altri prodotti con sconti.
Una navigazione fluida richiede anche un'ampia scelta di modalità di consegna e di pagamento (è altamente raccomandato per abbinare qualsiasi acquirente). Inoltre, se il cliente abbandona il carrello, si apre un pop-up che gli chiede perché non ha completato l'ordine. Il commerciante può quindi migliorare e adattarsi in base al feedback dei suoi clienti!

Speriamo che potrei trovare idee per il tuo negozio online. In ogni caso, lanciati!




