La User Experience Design (UX Design) consiste nel concepire un sito internet o un’applicazione mobile, mettendone al centro l’utente, al fine favorire un’esperienza ottimale.
Nell’e-commerce, questo approccio si è progressivamente reso indispensabile. Infatti, la concorrenza è sempre più intensa e a parità di offerta, un utente preferirà sempre concludere il suo acquisto sul sito che risponde meglio alle sue attese e bisogni.
Per questo, abbiamo deciso di condividere con te gli elementi fondamentali in termini di UX Design accompagnati da qualche esempio pratico.
Tendenze e best practices
Il contenuto prima di tutto
Tutti gli specialisti dell’e-commerce lo confermeranno, il contenuto è il re di un negozio online. È quello che mostri sul tuo sito (immagini, video, schede prodotto, …) che influenza l’indicizzazione delle tue pagine e il volume di traffico. Infatti, se il tuo sito propone delle lampadine a LED, otterrai le posizioni migliori sui motori di ricerca posizionando in modo astuto le parole chiave “lampadine”, “LED”, “illuminazione”, “luci”, nei descrittivi.
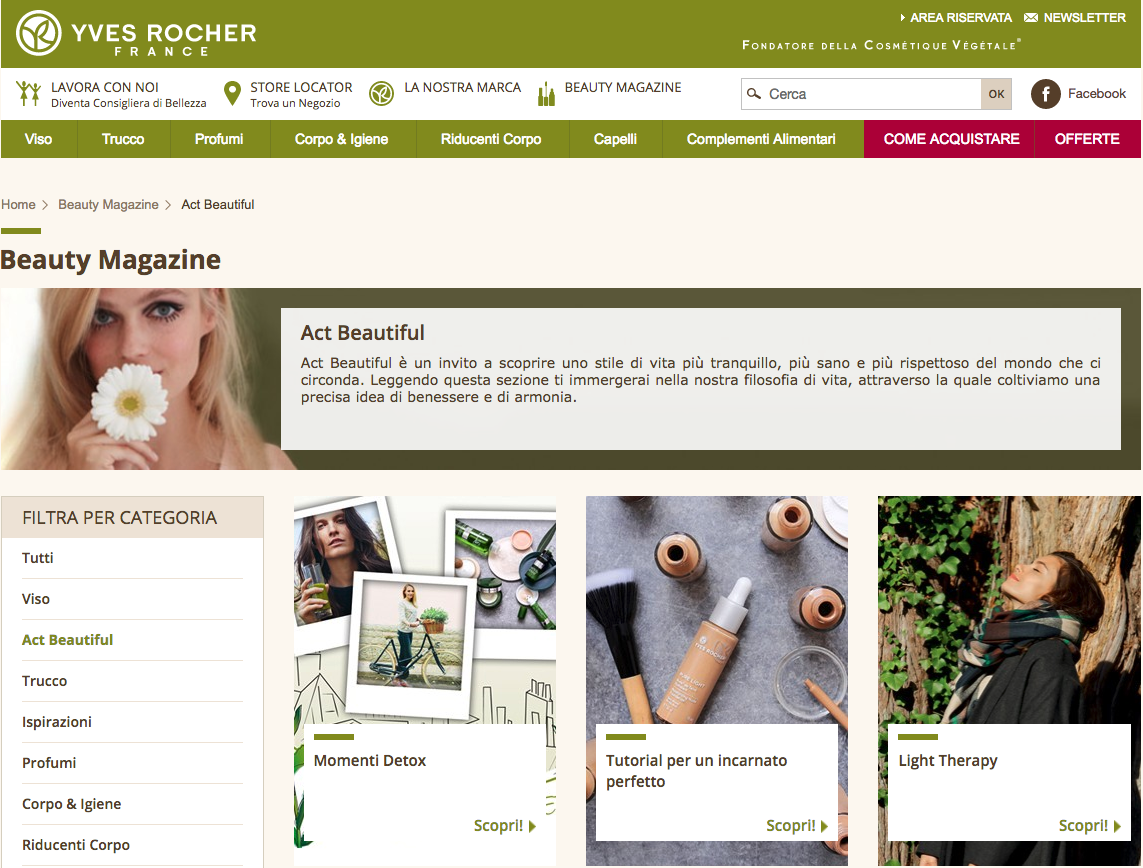
Sempre grazie ai contenuti, sarai in grado di adattare il tuo discorso ai differenti tipi di clienti e quindi che ti permetterà di fidelizzarli più facilmente. Per esempio, Yves Rocher propone uno spazio dedicato alla pubblicazione di contenuti destinati a pubblico differente: delle novità di bellezza, dei consigli personalizzati per mangiare meglio o ancora, dei tutorial in stile “do it yourself”.

Da qualche anno ormai, il contenuto interviene all’inizio di un progetto di creazione di un sito web o di un’e-commerce: la progettazione del design in sé, si costruisce intorno ai contenuti. Infatti, perché il sito corrisponda perfettamente alle attese del tuo target, le principali tappe di creazione dovrebbero essere le seguenti:
- Identificare il tuo target e capire i suoi bisogni e aspettative
- Definire i contenuti necessari in funzione del punto 1
- Costruire il percorso d’acquisto e il sistema di navigazione intorno ai bisogni del tuo target
- Organizzare i contenuti
- Fare un mock-up delle pagine del sito
- Sviluppare il sito web
Questo processo prevede una conoscenza profonda del tuo target, che alimenterà la riflessione sul come organizzare i contenuti. Questo sarà il punto di partenza per migliorare l’esperienza che gli utenti avranno nel tuo negozio online.
Priorità al design su mobile
Una delle tendenze più recenti per quanto riguarda la UX Design è proprio quella di concepire dei siti che vengano visualizzati perfettamente da mobile, prima ancora di interessarsi alla versione su desktop. Questa tendenza deriva dal costante aumento del tempo passato su internet via smartphone: nel 2017, gli italiani hanno passato 2 ore e 8 minuti al giorno su internet da mobile. Il ché rappresenta più del 50% del tempo totale passato su internet (secondo il report dell’agenzia We Are Social).
Questa statistica illustra chiaramente la necessità di proporre un sito e-commerce responsive, ma anche d’integrare degli elementi chiave come il menu cosiddetto a “burger” che permetta all’utente di navigare facilmente sul sito. Ti consigliamo di leggere questo articolo: User Experience Design: le regole da seguire per i tuoi progetti digitali che da delle eccellenti idee su ciò che bisogna fare per il mobile.
Come probabilmente avrai capito, ti consigliamo di pensare al tuo sito mobile come indipendente dalla versione desktop. È quello che ci confermano diversi dei nostri merchant, tra cui anche Camille Zamo, responsabile del sito francese archiduchesse.com.
L’avvento dell’animazione
Già molto forte nel 2017, la tendenza che consiste nel proporre siti e-commerce animati, si conferma anche per il 2018. Queste animazioni (o video animazioni) sono situate nella maggior parte dei casi nella home page e hanno l’obiettivo di dare una forte identità al negozio. Allo stesso tempo permettono di dare una certa gerarchia ai contenuti, guidando così i tuoi utenti nella navigazione.
Qualche buon esempio da seguire
Per un po d’ispirazione, abbiamo selezionato qualche esempio di siti che seguono le best practices che abbiamo elencato poco fa:
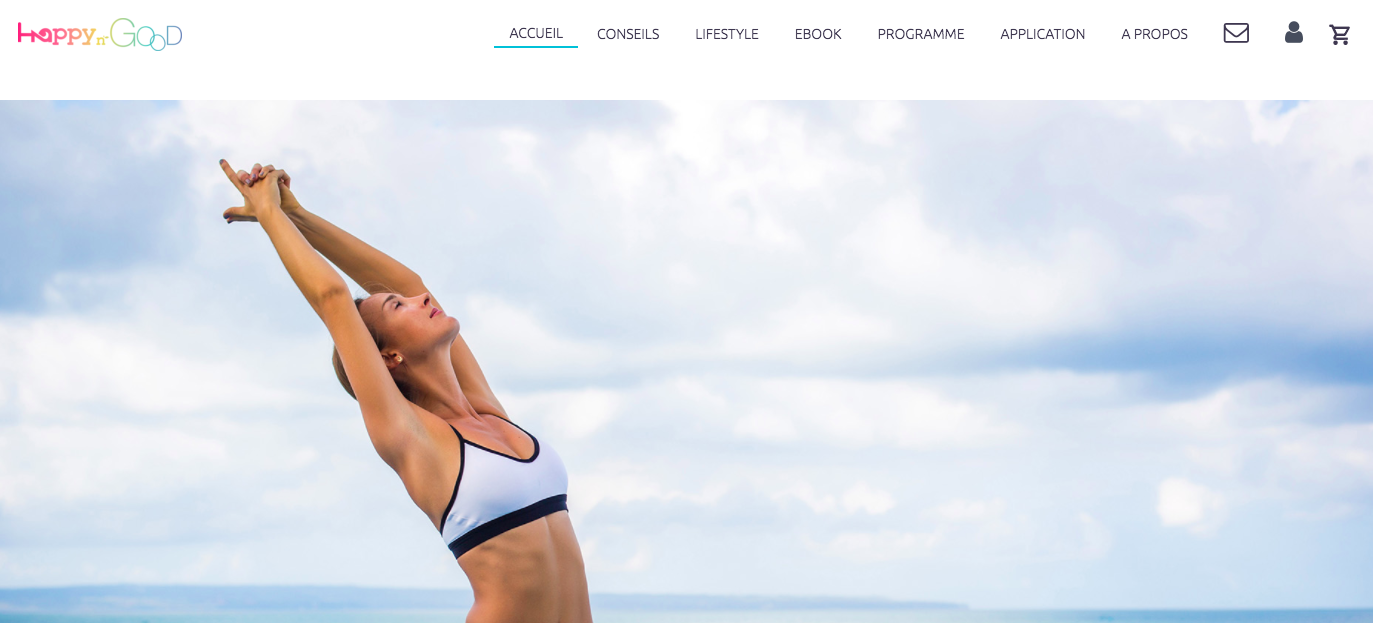
Happyn'Good per la qualità delle animazioni

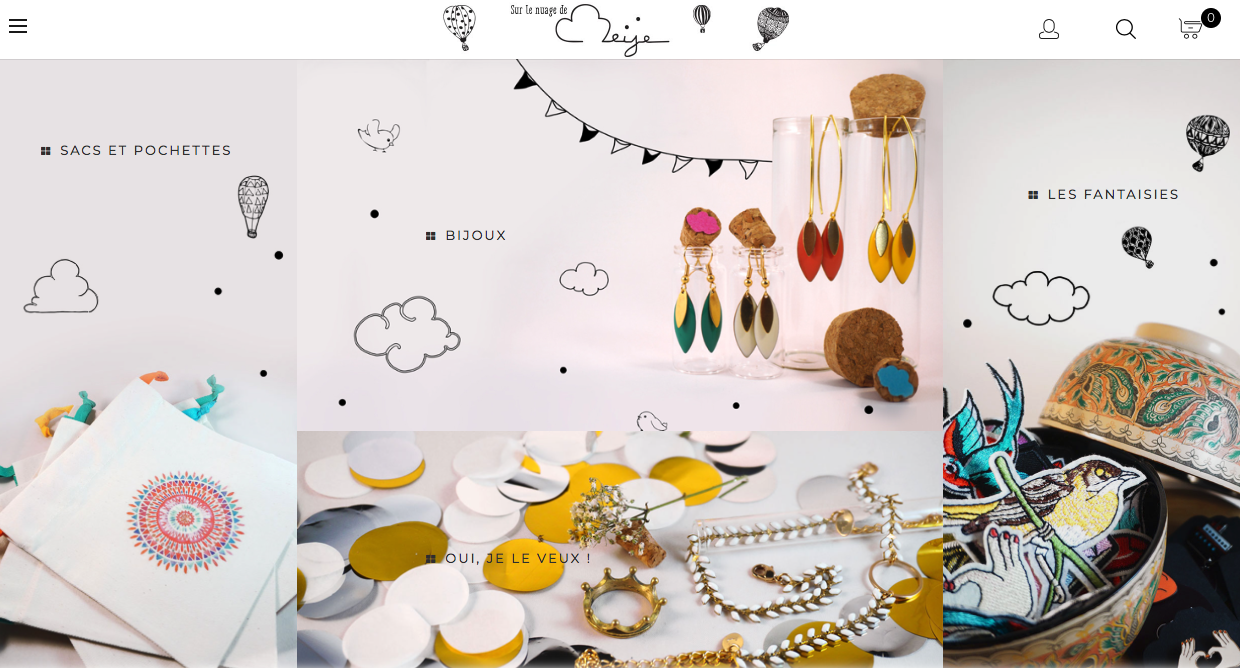
Sur le nuage de Meije per l’approccio "Mobile friendly"

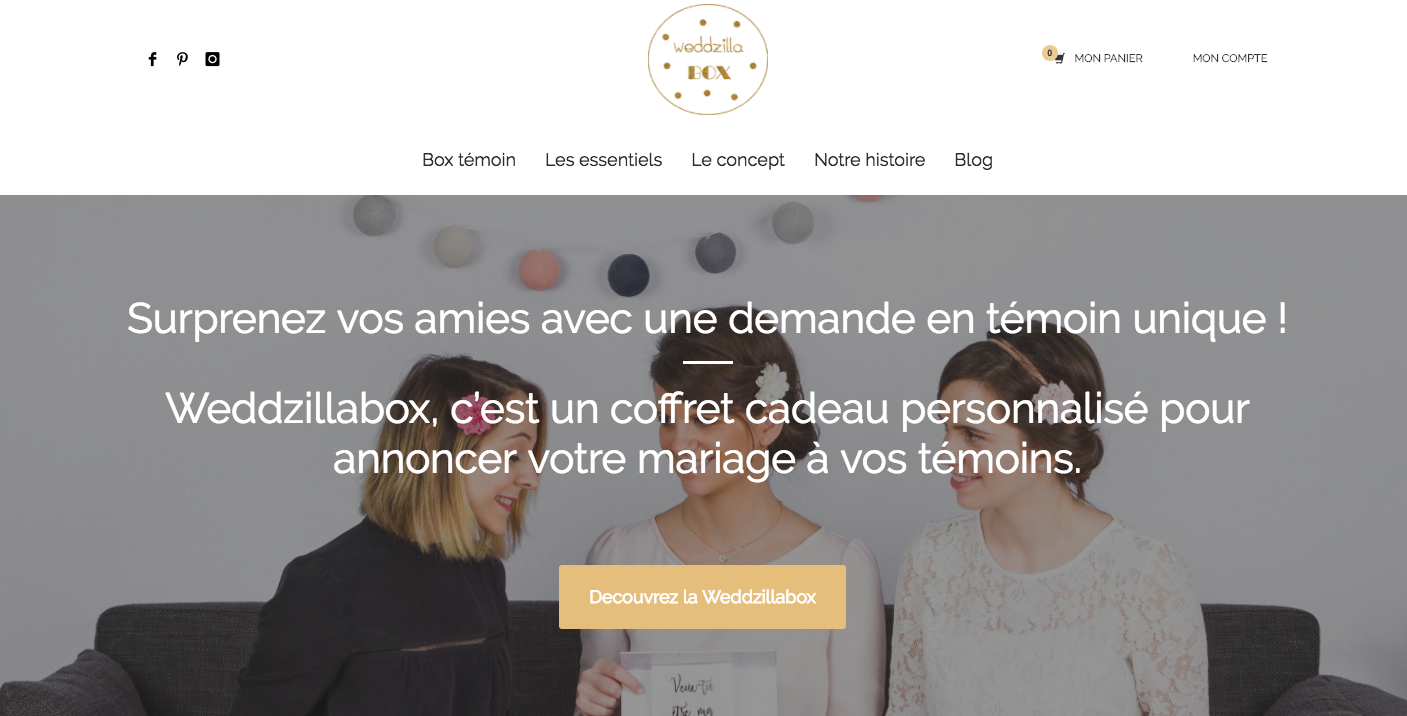
Weddzilla Box per l’organizzazione dei contenuti